Mortal Kombat Mobile
UX Design • User Research
“BRUTAL 3V3 KOMBAT”
Mortal Kombat Mobile (or as it was called when I first worked on it Mortal Kombat X Mobile) was designed as the trading card fighting mobile game counterpart to Mortal Kombat X. The game features three vs. three combat featuring a cast of characters from the Mortal Kombat franchise. The game is armed with a wide variety of features such as character collection, character upgrades, equipment, etc. As the first UX designer at the studio, my goal was to guide this project through the entirety of the UX process - including overall strategy, requirements gathering, user research, and prototyping. As this was the first project at NetherRealm Studios that would go through a traditional user-centered design process, it was also necessary for me to evangelize and keep all disciplines involved in my process to demonstrate how valuable it is to design with the player-first mentality.
PLAYERS
Injustice Mobile was such a success, that we viewed those core players as our primary audience. We knew, based on content and cross-platform features, that the game would also attract players of the console version of MKX as well. Most importantly, regardless of assumption, it was paramount to maintain a testing cycle with our usability lab to ensure we were designing using player feedback.
WORK
Define UX pipeline between game design, UI engineers, UI artists, and UX
Create user flows and interactive wireframes/prototypes to visualize game design features and ideas
Brainstorm and ideate on features with game design and UI
Plan and moderate playtests and usability testing
TIMEFRAME
2014 - 2015
TOOLS
Axure
Adobe Photoshop
THE PROCESS
The team had a general idea of what was successful in this genre having created and learned from Injustice Mobile. As with many sequels or spiritual successors, the team also wanted to expand and improve upon the existing features to create a more content-heavy and modern game.
Much of my pre-production time on this project was spent meeting with game design and helping them visualize their ideas. Using Axure to rapidly prototype their written word, we were able to iterate as a team by internally reviewing visuals and deciding what to keep, lose, expand, etc. This led to very quick iterations of features, and more finalized versions of features ready for art and implementation, saving the team a lot of development time. Meeting early and often with the game design team became a routine part of the pipeline. This also led to a shared language between game design, UX, and UI which helped facilitate collaboration.
Another benefit of the Axure prototypes was testing. I was able to test both internally and externally using prototypes and concept art, leading to many useful insights that helped provide design direction.
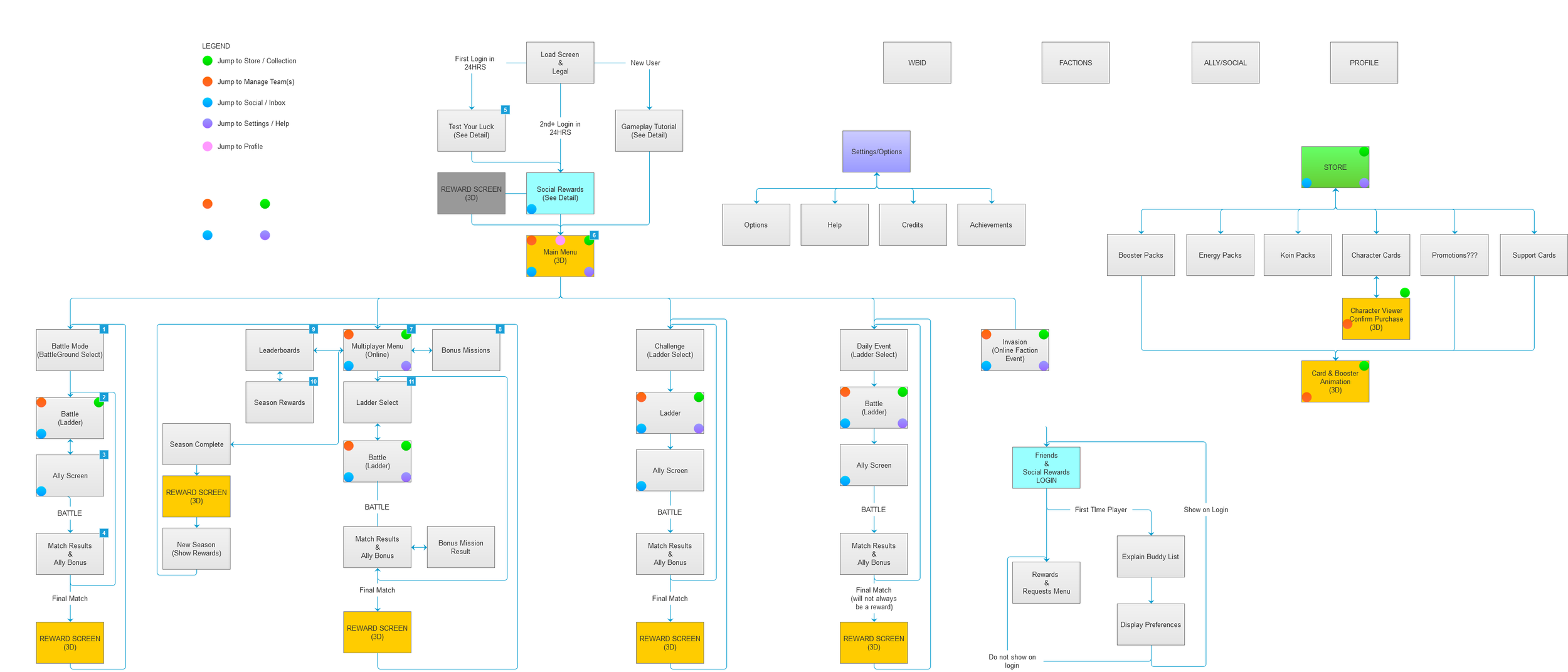
User flow diagram demonstrating the paths the player can take in the app
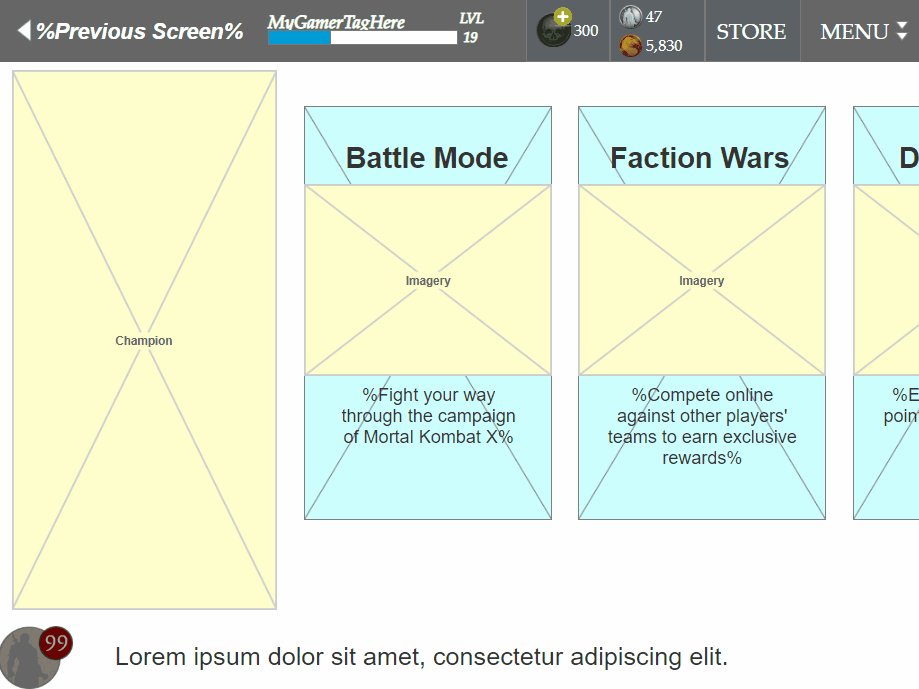
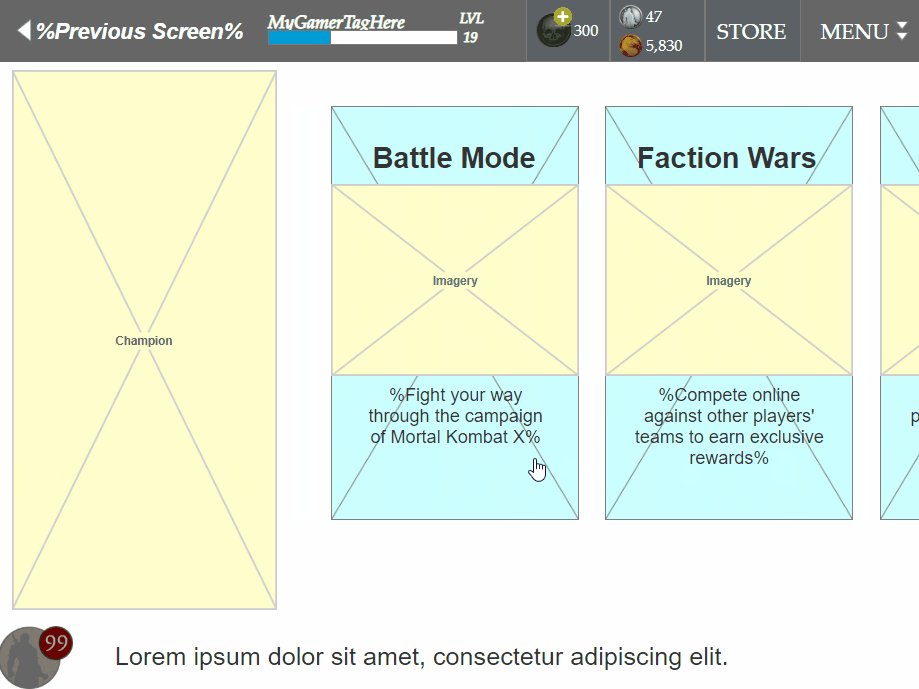
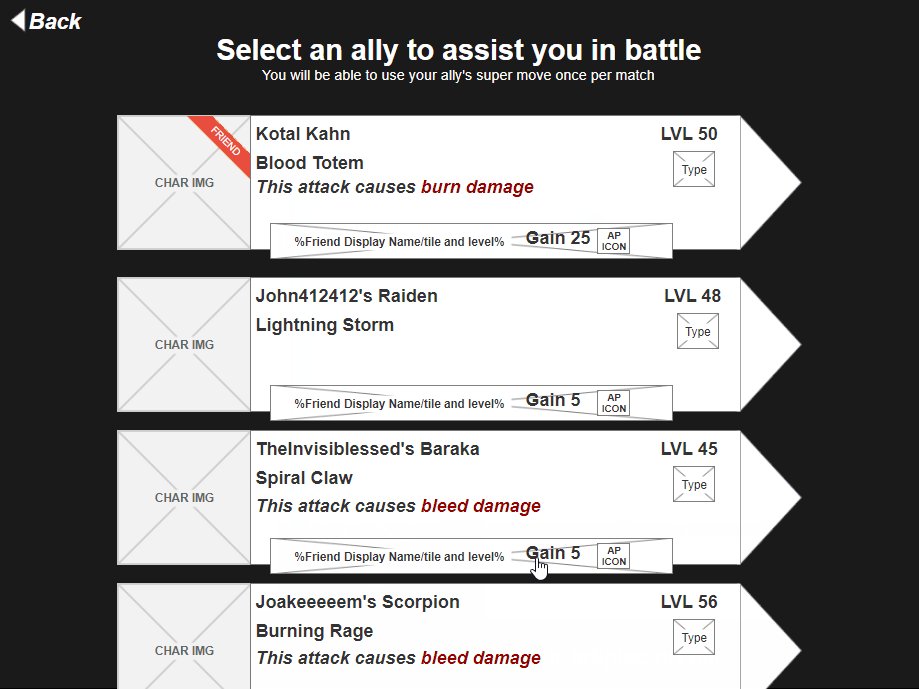
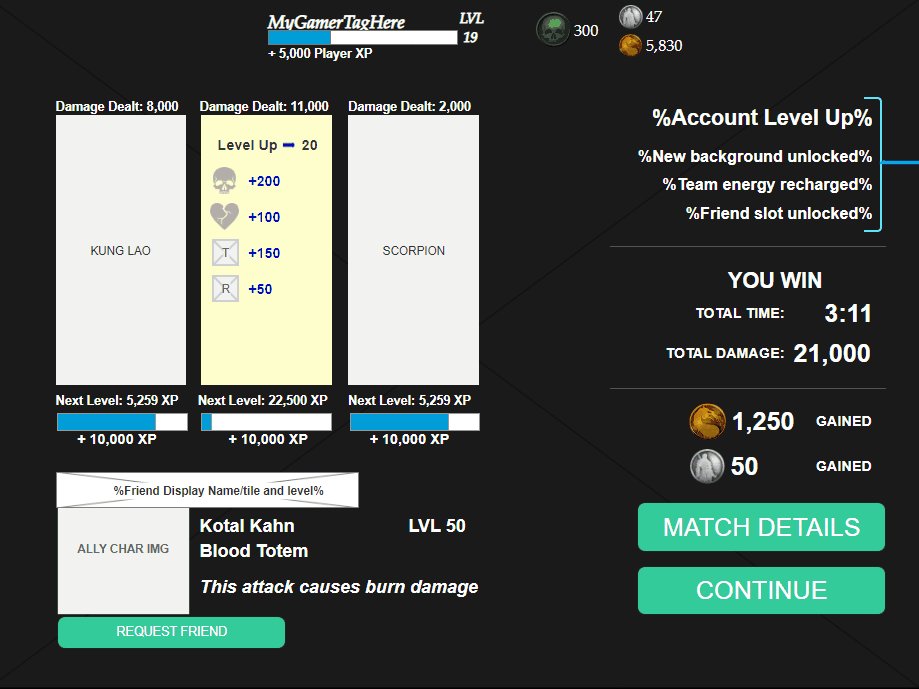
Prototype demonstrating flow from main menu to end of match (annotations removed)
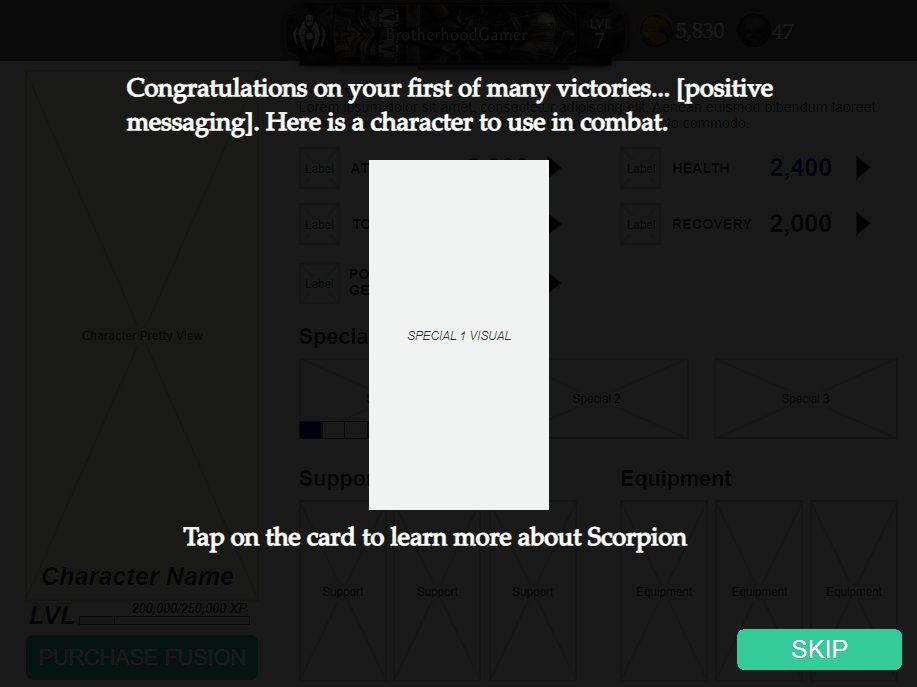
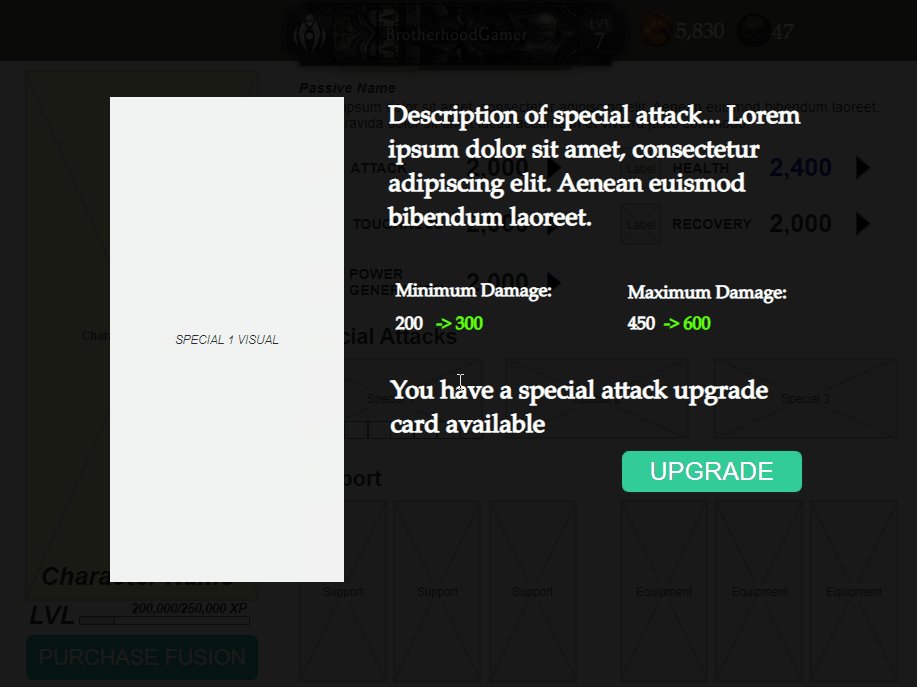
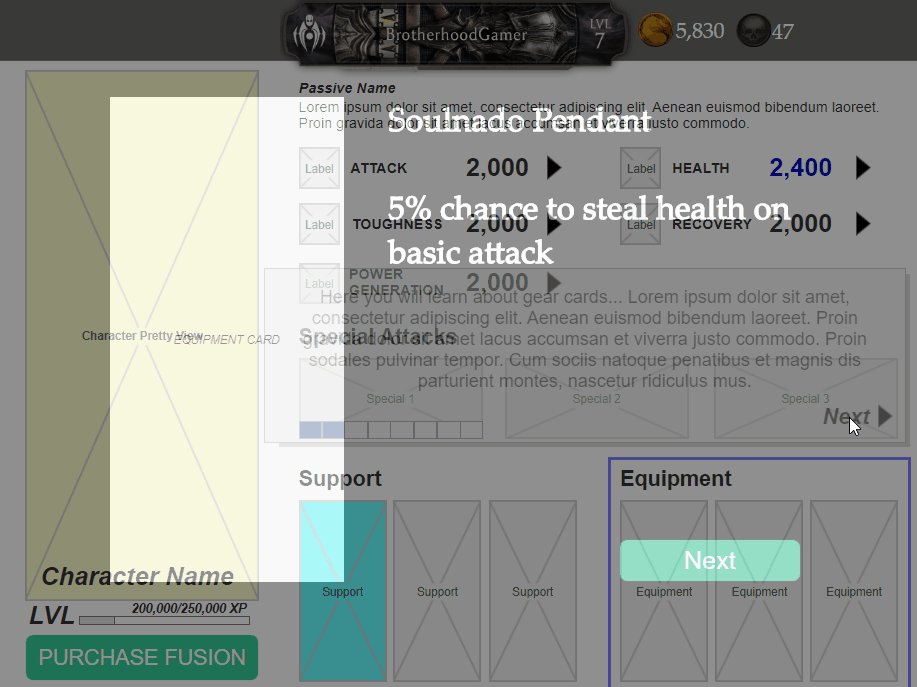
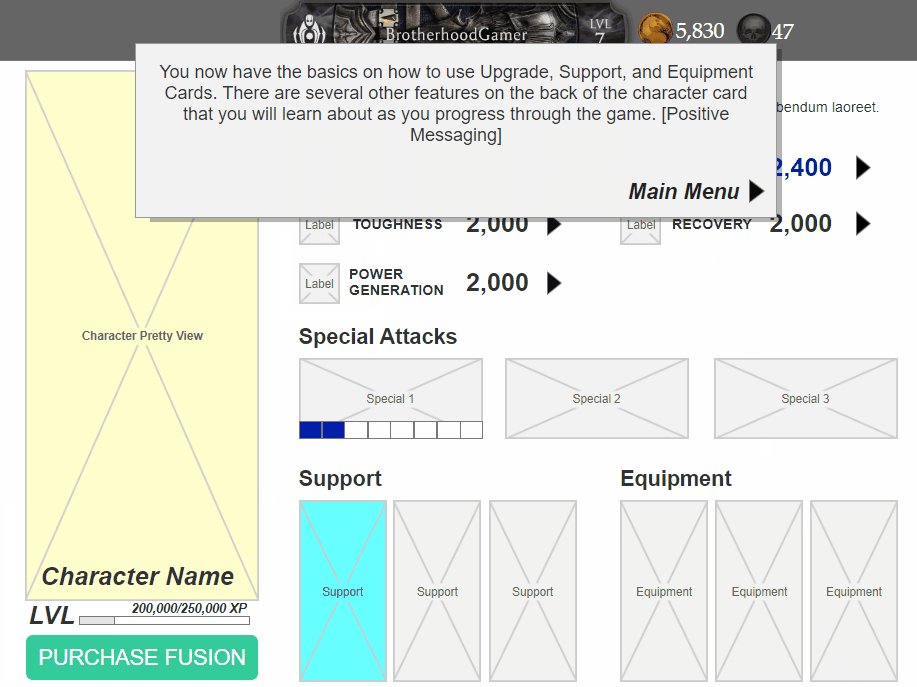
Axure prototype demonstrating FTUE and tutorial
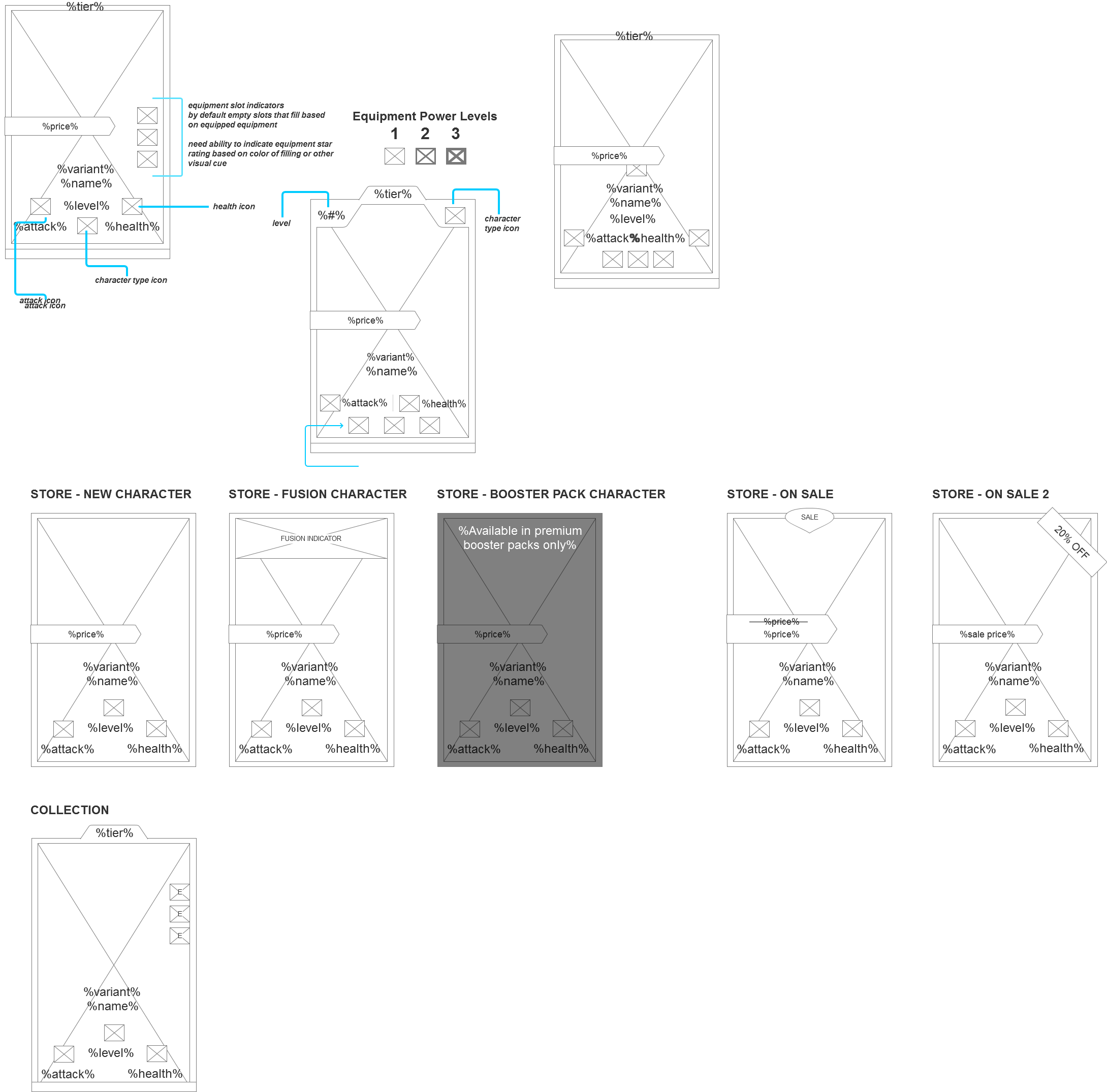
Templates such as these were very useful in visually cataloging the various states UI patterns could appear in
RESULTS
Through rapid iteration, close collaboration with other disciplines, and a player-first design process, I successfully:
Created an interactive Axure prototype fully functional on mobile devices depicting how all features in the game work
Established a shared common language helping disciplines work together and understand each other
Developed and tested an effective tutorial and FTUE with player feedback
Used player and internal feedback to improve upon designs
Set the framework for UX improvements in game updates following launch