Injustice 2
UX Design • User Research
“EVERY BATTLE DEFINES YOU”
Injustice 2 is an award winning fighting game that I worked on as senior UX designer during my time at NetherRealm Studios. It challenged the existing formula of fighting games by introducing robust RPG mechanics, modern reward and progression systems, and live events. As these features were not only new to the fighting game market, but also to the loyal NetherRealm fans, it was critical to design these experiences in an intuitive, digestible, and meaningful way for our players.
PLAYERS
Injustice 2 was designed with features that would improve accessibility to the sometimes unapproachable fighting game environment. These new features needed to be balanced with the needs of the existing user base, who had very strong expectations of the next title.
WORK
Provide a voice for the player while balancing design, business, and user goals
Competitive analysis
Create user flow diagrams demonstrating incorporation of existing features into potentially legacy UX flow
Create interactive UI prototypes of game screens and features
Assist visual design of interfaces where applicable
Plan and moderate playtests and usability testing
TIMEFRAME
2014 - 2016
TOOLS
Axure
Adobe Photoshop
Adobe Illustrator
THE PROCESS
During pre-production on Injustice 2, I conducted a thorough round of competitive analysis to help our team understand the scope of the fighting game market at the time and identify design trends in this space. Each feature we implemented correlated to solving a player need , and avoid the pitfall of adding features for the sake of adding features. This mentality was especially necessary due to the novel features we were adding to the game. We also had collected a large amount of feedback, both qualitative and quantitative, from our previous games to provide some guidance.
To help ideation and demonstrate features of the game, I created fully interactive prototypes of the UI. These prototypes ranged from low to high fidelity, depending on team need and complexity of the UI. The entire prototype was fully functional with controller, which helped the team get a feel for what the interactions would feel like prior to doing the lengthy process of creating art and UI engineering. This helped narrow any room for error in the implementation process by clearly stating screen by screen requirements, saving time further down the pipeline.
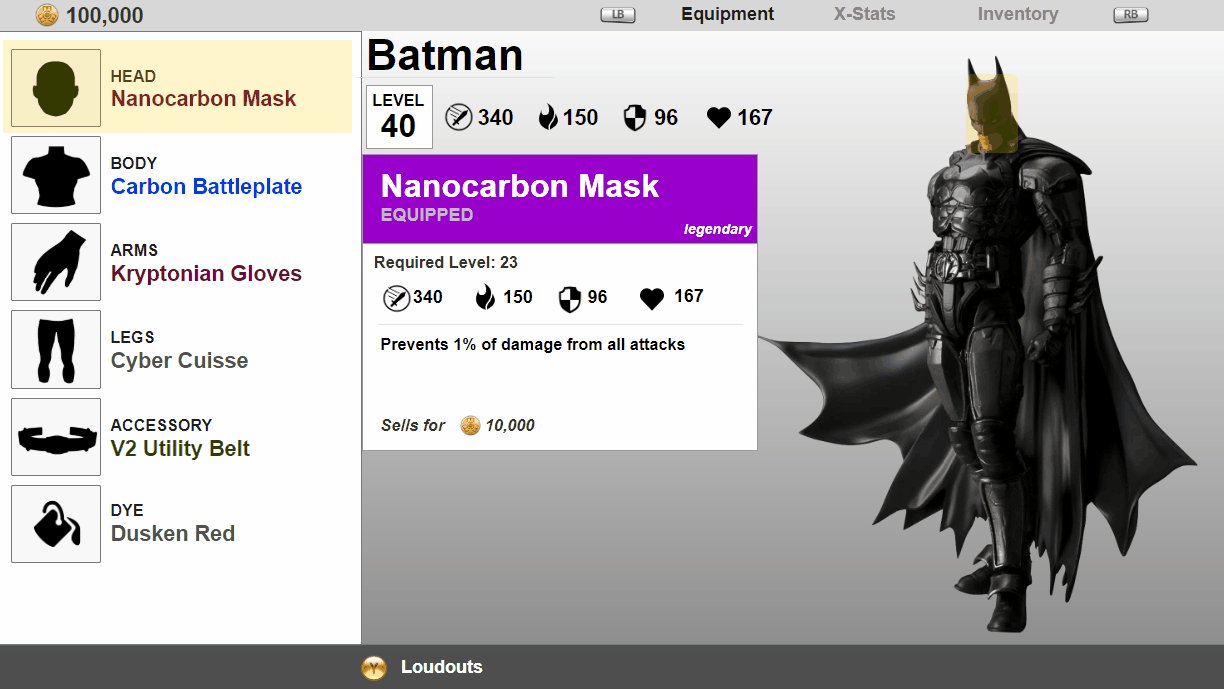
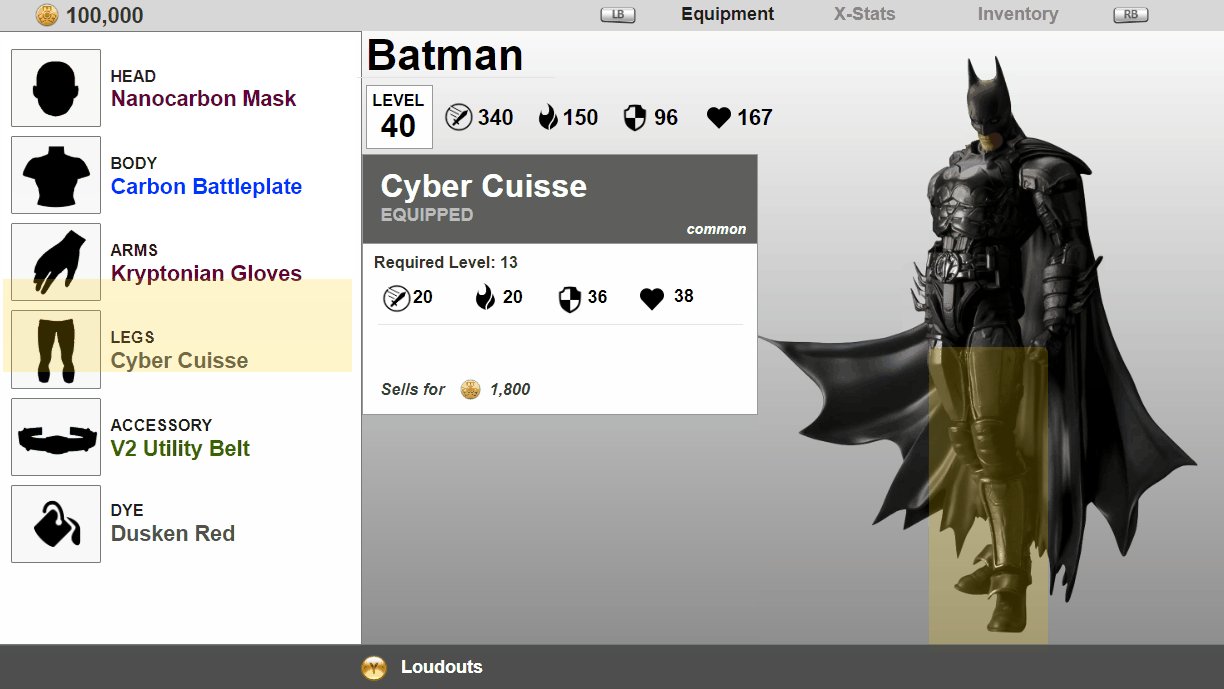
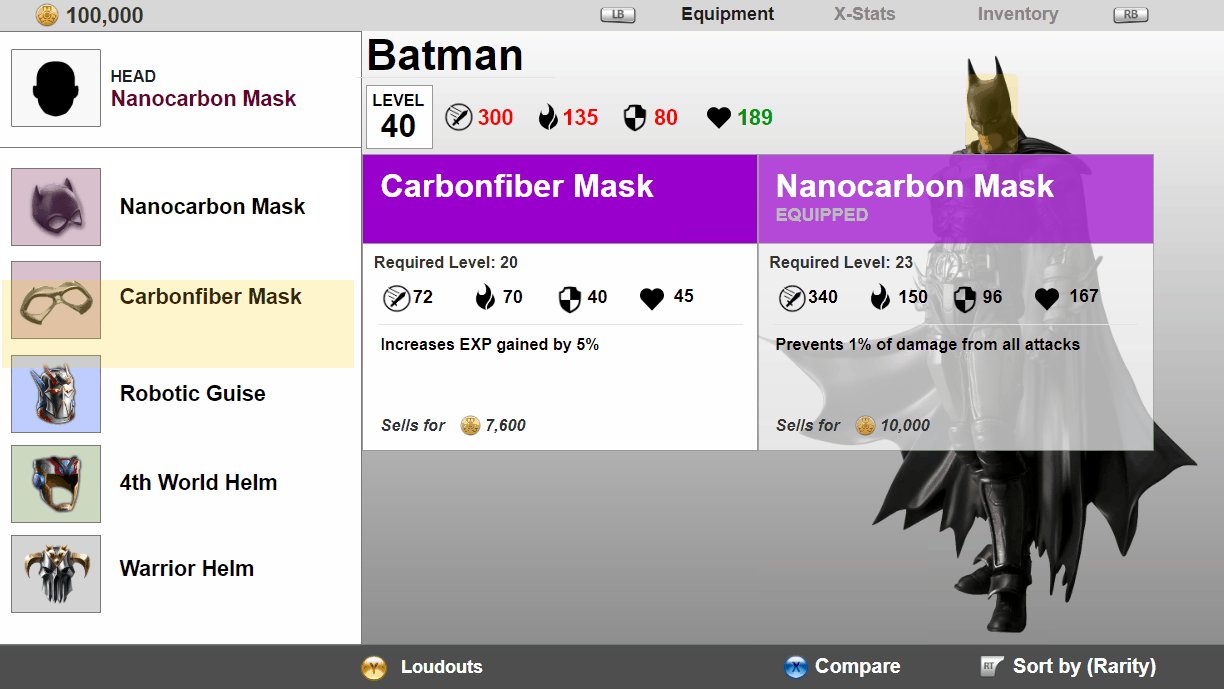
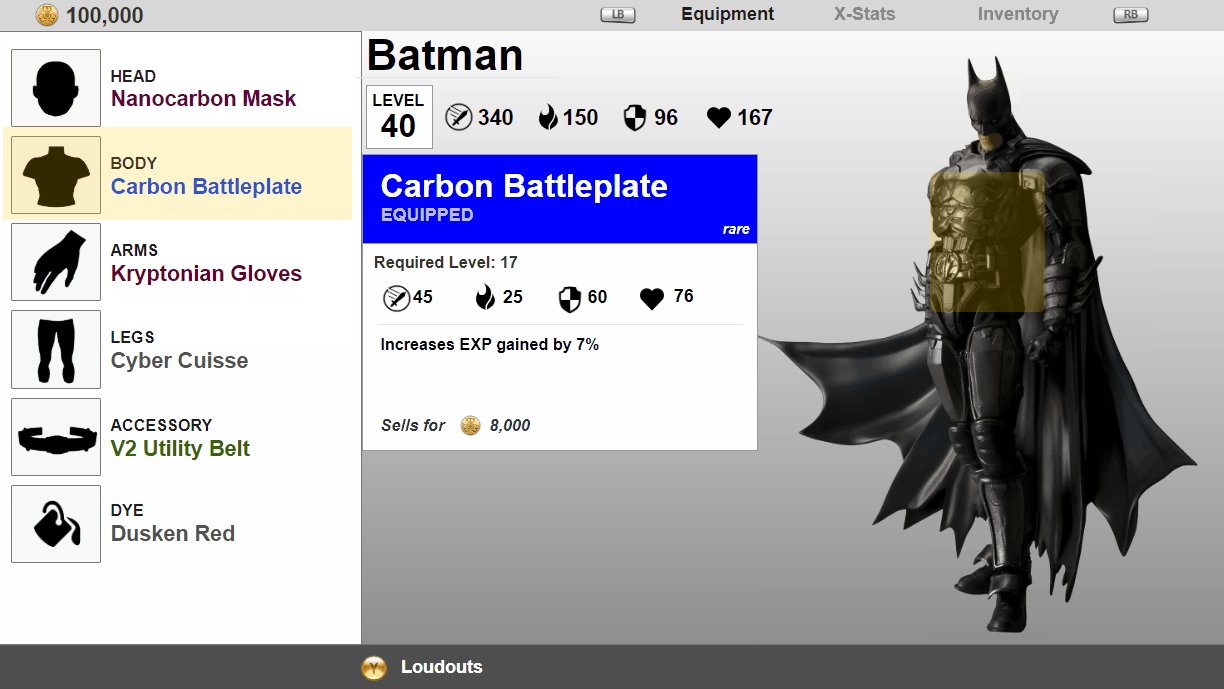
During the development of the novel features of the game, such as equipment management, Multiverse, Clash, and others, it became apparent through user testing that special attention should be given to make sure we get these features just right. I spent much of my time on this project ironing out the player experience for these particular features.
Early prototype demonstrating equipment management
Early prototype demonstrating quick character select & loadout creation




End of round rewards prototype demonstrating functionality and flow
RESULTS
Rapid iteration on prototypes paired with several rounds of usability and playtesting led to several launch-ready screens and features that were informed by player feedback. I successfully:
Designed the overarching user flow through the game’s menu systems
Created the information architecture for each feature, screen, and in-game UI
Eliminated unnecessary steps in several of the complex features of the game
Determined which UI elements were most usable to establish a UI pattern library
Provided messaging and copy that was informative and digestible to our players
Cut down on superfluous or noisy UI elements to provide a better focus for each screen



