Injustice 2 Mobile
UX Design • User Research
“DC CHAMPIONS FIGHT FOR JUSTICE”
Injustice 2 mobile is the iOS/Android adaptation of Injustice 2 that I worked on as senior UX designer during my time at NetherRealm Studios. Though the game shares many assets with its console counterpart, IJ2 mobile is in an of itself, an entirely different game with a largely different target audience. Aiming to continue improving upon the mobile trading card fighting game genre popularized by Injustice Mobile and MKX Mobile, IJ2 mobile was created with several new features, quality of life improvements, and novel gameplay in mind. Being a successor to an incredibly popular mobile game meant that one of our primary challenges would be providing value with, and balancing the new content, the carefully crafted design of the previous title.
PLAYERS
Injustice 2 mobile acted as a bridge for our loyal Injustice 1 mobile players into our new content. Having a large amount of feedback on Injustice 1 mobile (and Mortal Kombat X mobile) allowed us to create new features and design changes fueled by our players’ feedback. I had regular access to usability testing and playtesting through our usability lab, as well as data from our previous title(s).
WORK
Define UX pipeline between game design, UI engineers, UI artists, and UX
Data analysis (quantitative, from previous titles)
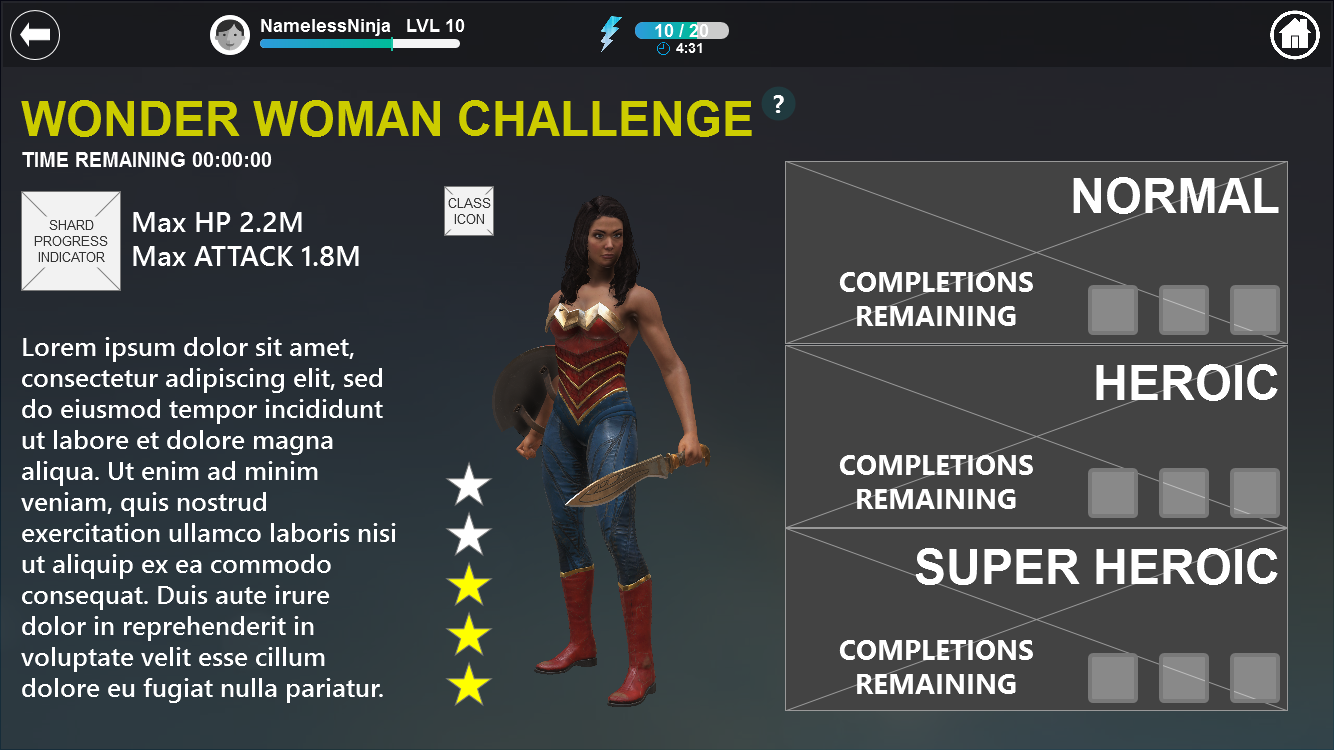
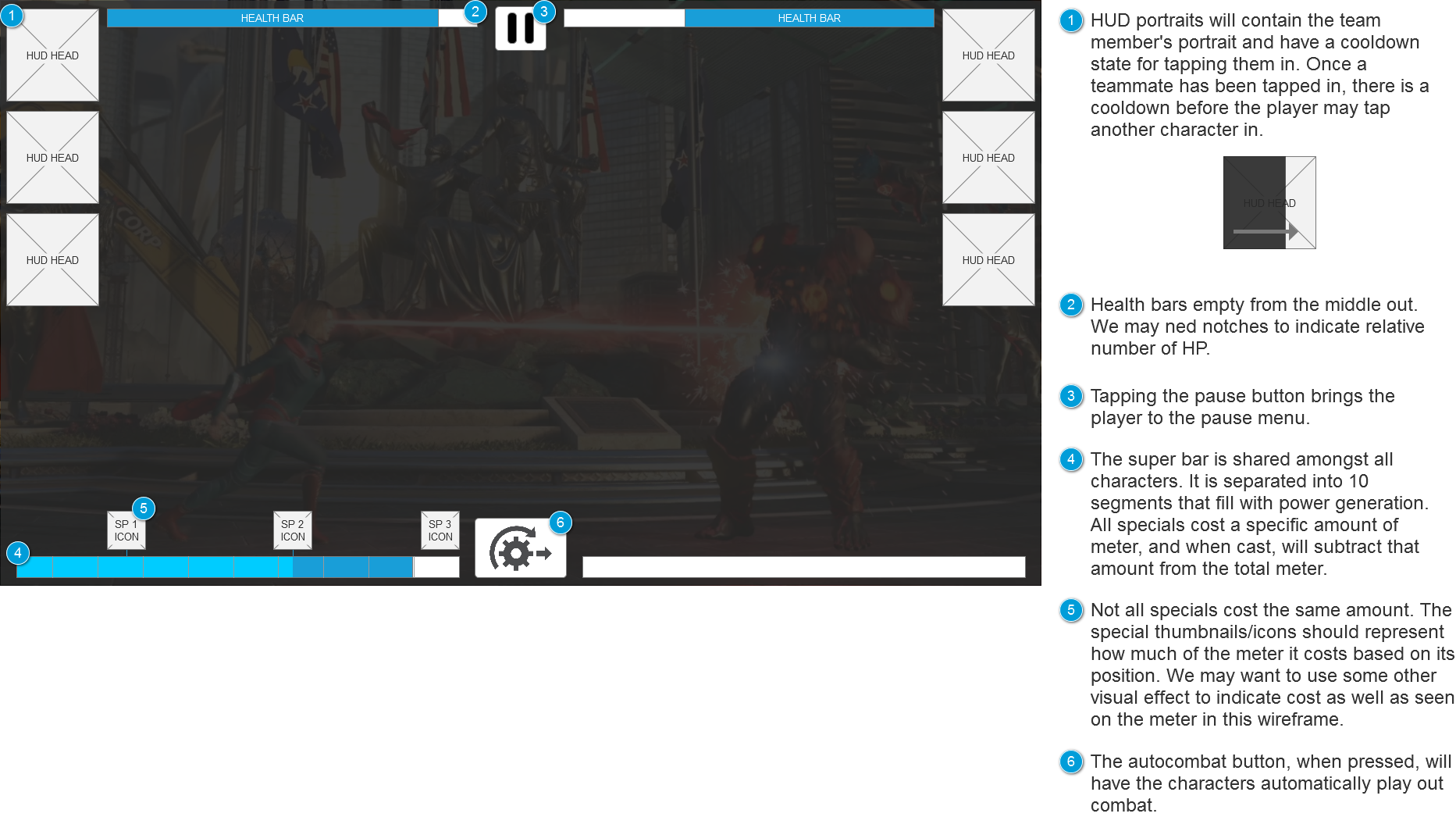
Create user flows and interactive wireframes/prototypes to visualize game design features and ideas
Plan and moderate playtests and usability testing
TIMEFRAME
2014 - 2016
TOOLS
Axure
Adobe Photoshop
Adobe Illustrator
THE PROCESS
Having worked on two previous mobile titles in this genre at NetherRealm, I had access to a large database of player feedback that I could use to fuel the decision making on Injustice 2 mobile. From previous playtests and usability testing I had conducted on Mortal Kombat X mobile, we discovered that there were general quality of life improvements we could make in the UI of this title. Specifically, this data led to several project goals including creating a navigation structure in which players could access each category of content from anywhere in the app, simplifying some of the stat heavy screens, and avoiding over-designing features which led to more complexity than intended.
I also had access to quantitative data from Injustice 1 mobile and Mortal Kombat X mobile, which led to several key decisions regarding business goals. Several of our retention mechanics were designed with this data in mind, with my prototypes for each of the associated features demonstrating concepts that enticed players to accomplish goals and return to the game on a regular basis.
The production schedule was tight on this project, and required rapid iteration loops between all disciplines. In order to help facilitate communication and collaboration, I created several ‘quick and dirty’ wireframes, used solely as visual demonstrations of concepts found in the GDD in order to keep the team informed and aligned on the functionality of each feature. This process also allowed me to quickly test iterations, internally and externally, to vet our ideas out with our players. Having this rapid iteration loop gave us a good dynamic barometer for how players would perceive our interface and design.
User flow diagram







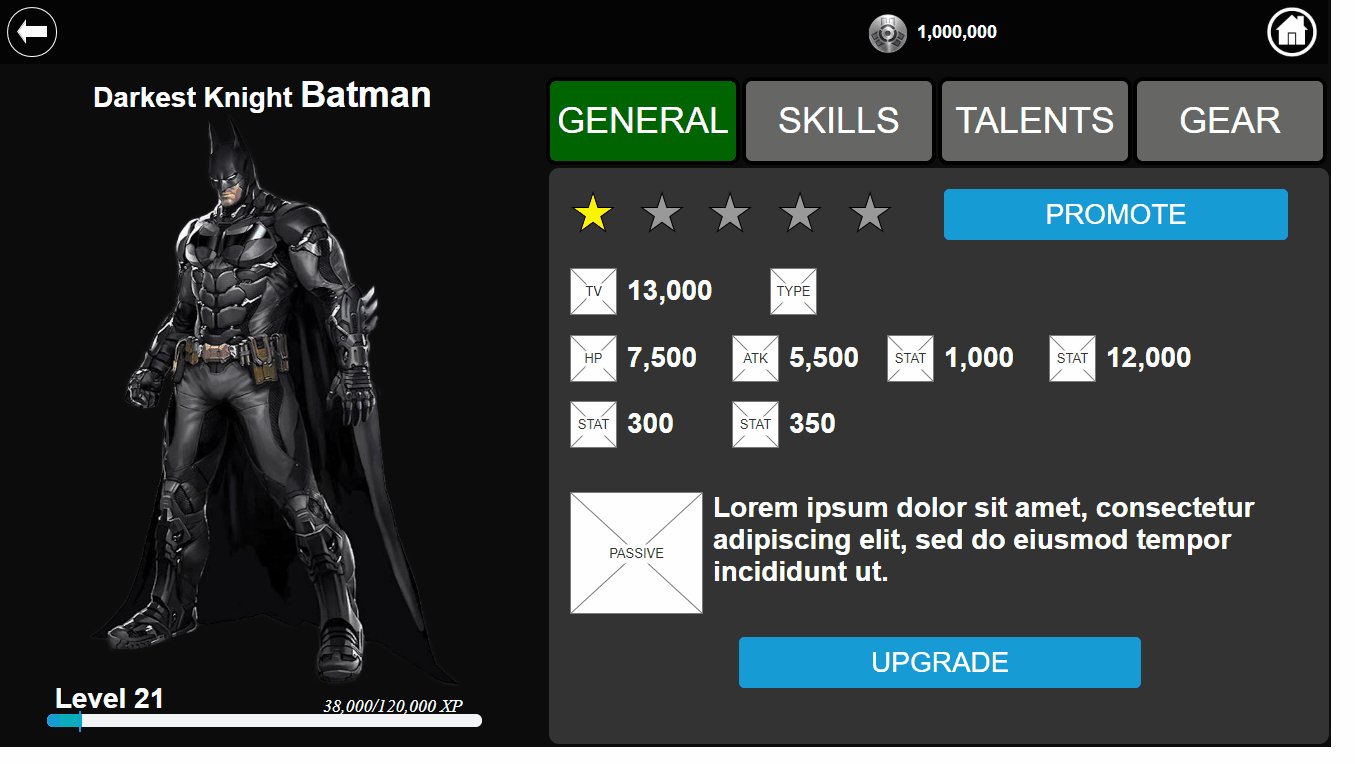
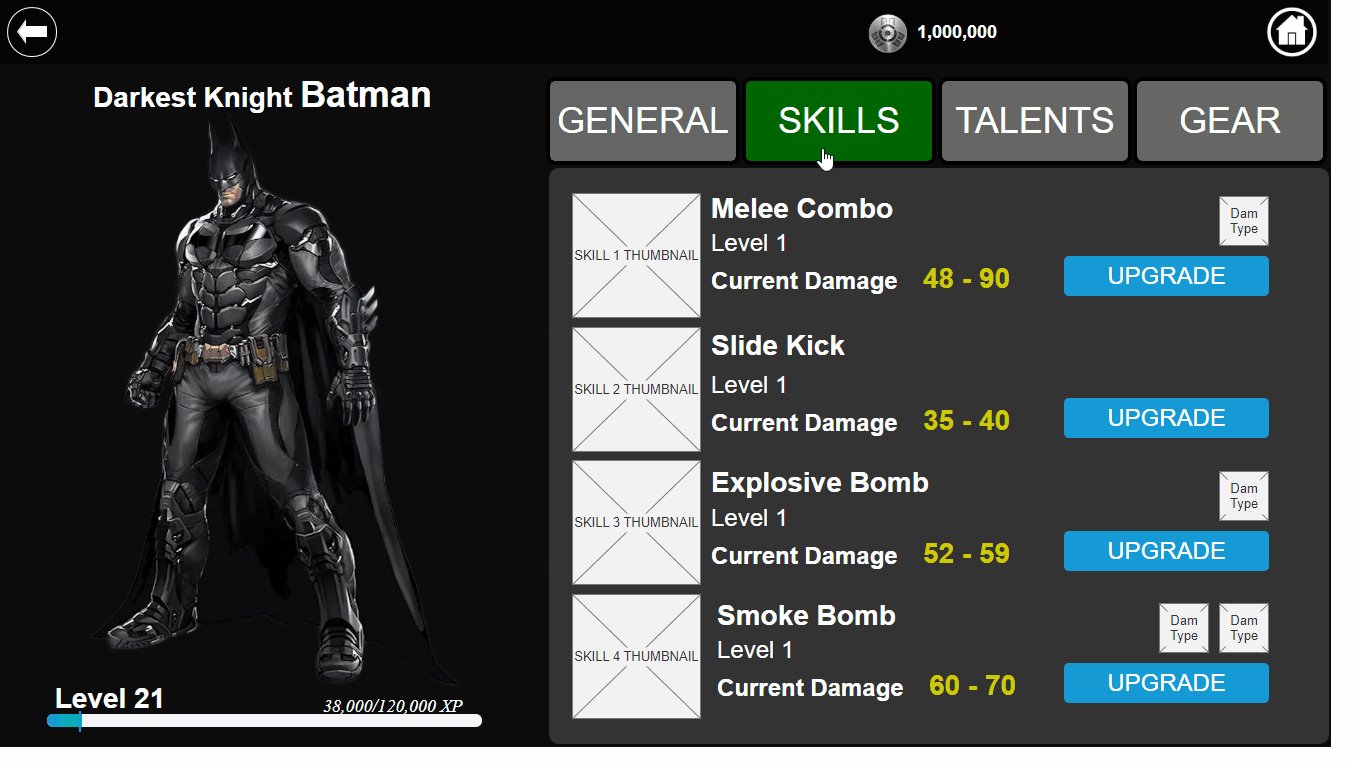
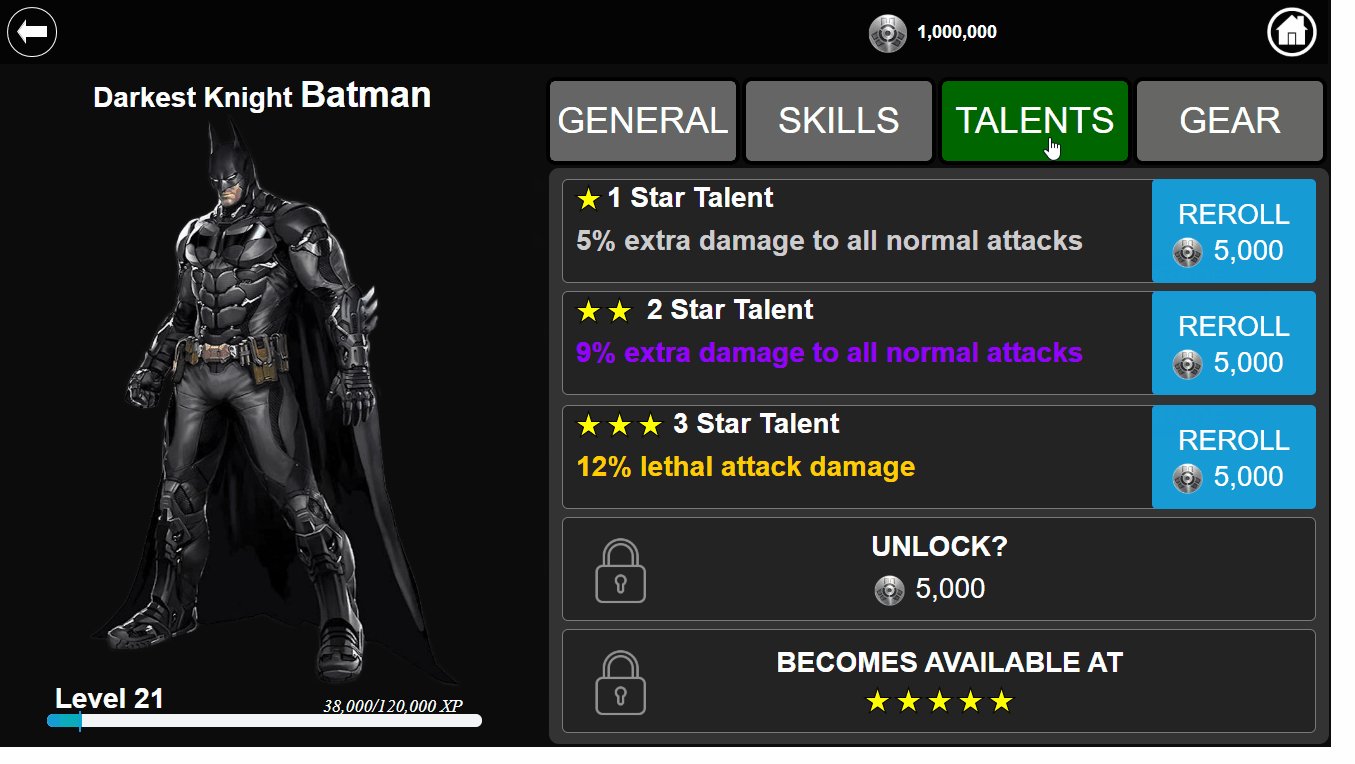
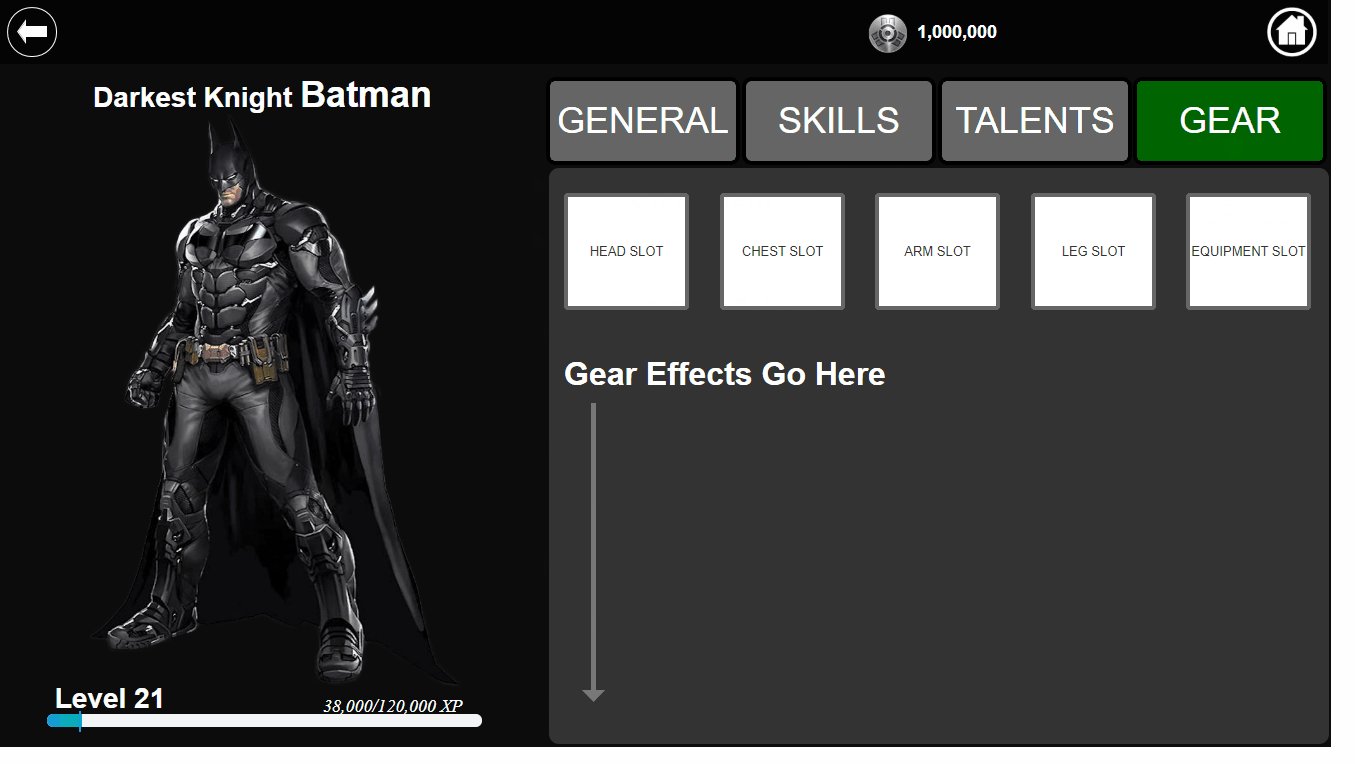
Example template depicting the various states character cards could have
RESULTS
Incorporating findings from both qualitative and quantitative feedback from our players, and working hand in hand with other disciplines to ensure nothing fell through the cracks during the design process, I successfully:
Created an interactive mobile prototype encompassing all of the game’s features within one master Axure file, used to visualize the features of the title to the team
Improved the pipeline and communication between game design, UX, UI, and engineering
Iterated and improved upon previous using player feedback
Created templates and UX pattern libraries that informed UI art of the various states and components of several of our features
Designed for several quality of life improvements including global navigation, deep links to key content, and featured spots for promoted content



