World of Tanks
UX Design Lead • User Research
“VICTORY AWAITS”
World of Tanks (Playstation 4/5 & Xbox 1 / Series X) is a longstanding MMO vehicle combat title that I worked on as lead UX designer at Wargaming Studios. As a games as a service title, WoT has undergone many evolutions since it originally launched in 2014. During my time at Wargaming, many of the game’s core systems were being redesigned for a late 2020 launch. Part of my responsibilities were to create a complete refresh of the UI and UX scheme of the game to help modernize, optimize, and improve usability in support of these new systems.
PLAYERS
The World of Tanks community is an extremely loyal and vocal community that had many expectations of the team, as we developed this latest iteration of the game. Given the number of new and redesigned features being introduced to the game, it was imperative that we implemented a user experience that not only maintained the playerbase’s mental models for the game, but also provided avenues that allowed them to seamlessly onboard to the new content.
WORK
Develop and maintain key deliverables that defined and communicated the new UX strategy
Drive a new, modern style guide for the UI in collaboration w/ the art team
Manage and guide the UI/UX team including artists, designers, and engineers
Produce and translate user research into actionable UX goals
Create fully interactive UI prototypes demonstrating user, business, and design goals
Assist in the art direction and visual design of this iteration of the game
Implement key UX and UI deliverables in engine
TIMEFRAME
2020
TOOLS
Axure
Adobe XD
Adobe Photoshop
Adobe Illustrator
THE PROCESS
My work on World of Tanks focused largely on a massive refresh of the longstanding game. Many of the core systems were being completely overhauled, and entire systems that were largely UI based were being introduced. This list of features includes, but is not limited to, a new profile system, a refreshed store, updated inventory systems, seasonal content, improved social features, and several monetization features. Gameplay mechanics were also being rethought which required a comprehensive audit and iteration of in-game UX & UI such as the HUD.
One of the first steps in this redesign process was conducting several rounds of playtesting with our audience at our external UX research partner, Full Sail University. I worked closely with our research team, putting together the test plan and flying down to Florida in order to moderate testing. The early tests were designed to assess how players responded to new mechanics and gameplay systems, as well as identify areas in which UI improvements were necessary prior to launch.
As this refresh required new UI for nearly every screen and system in the game, for the purposes of this portfolio piece, I will focus on my work in the development of the season pass feature, which I drove from a UX & UI design perspective, as this was brand new for World of Tanks. This feature went through several rounds of iteration, and was a primary example of a cross discipline effort that required close collaboration between myself as a key stakeholder, art, engineering, live operations, and publishing.
Updated screen flow diagram visualizing the game’s high level menu structure and information architecture including where the season pass content would fit in
First pass annotated wireframes I created for the initial implementation of the season pass feature
The addition of a battle pass system had two primary goals: improve player engagement and allow for additional (and modern) forms of monetization. I developed a UX strategy that focused on player empathy, and creating solutions that were considerate of our long-standing player base, while marrying their expectations and needs to our new business and game design goals. This is largely reflected in the simplicity of the battle pass UX, as well as the interaction design that focuses on demonstrating the value of the battle pass, without pushing the player to purchase through use of concepts such as dark patterns.
Initial concepts for the battle pass were largely limited by technical constraints of our UI framework and engine. The initial pass of the season pass was implemented for one short season, and laid the groundwork for future UI/UX enhancements. The initial shortened season also allowed us to collect data on player behavior through analytics, and improve future iterations using a data driven approach.
Interactive prototype I developed for the season pass that incorporated analytics and additional user feedback; this prototype allowed coworkers to “play” through the season pass UI and experience it for themselves
UI art and annotations applied to the updated season pass screen
* High fidelity season pass UI made in collaboration with UI art
In between our first and second season, I collaborated with UI engineering to improve our UI framework to support a more visually impressive, vibrant, and engaging season pass feature. Our research, both qualitative and quantitative, provided significant data that players spent the majority of their time in the battle pass examining the reward assets themselves, lending strong, player fueled evidence to this more visual direction. The second season would utilize the UI I designed above and our conversion metrics indicated that this iteration was a step in the right direction. Specifications were provided to the engineering team through annotated wireframes, prototypes, and mockups, that I then converted into tasks for tracking.
* Art for this state sheet was made in collaboration with UI art
UI that contained components with complex states were fairly common in World of Tanks. State specifications such as the one pictured above were added to several features as well as our UX pattern library in order to help visually simplify some of the complexity of our systems, and ensure stakeholders were aware of the ways in which our content could be displayed.
RESULTS
Taking full advantage of our games as a service model, I was able to design two successful UIs for the new season pass feature that exceeded our expectations when launched. This two phased approach not only allowed us to collect initial player data and behavior in a safe, controlled way, but also bought us time to improve our UI framework to support improved and futureproof designs. For this feature, I was able to:
Design a comprehensive UX strategy & UI design for a monetization feature that engaged players and became our strongest form of monetization
Solidify the work processes and pipelines between several disciplines including engineering, design, live ops, publishing, and art
Collect and utilize both qualitative and quantitative player data, to hedge our bets and craft a design that both respected our long-standing playerbase, and attracted new players
Create a one stop shop for players to view their progress and challenges that became a major factor in the core gameplay loop
ADDITIONAL WORK
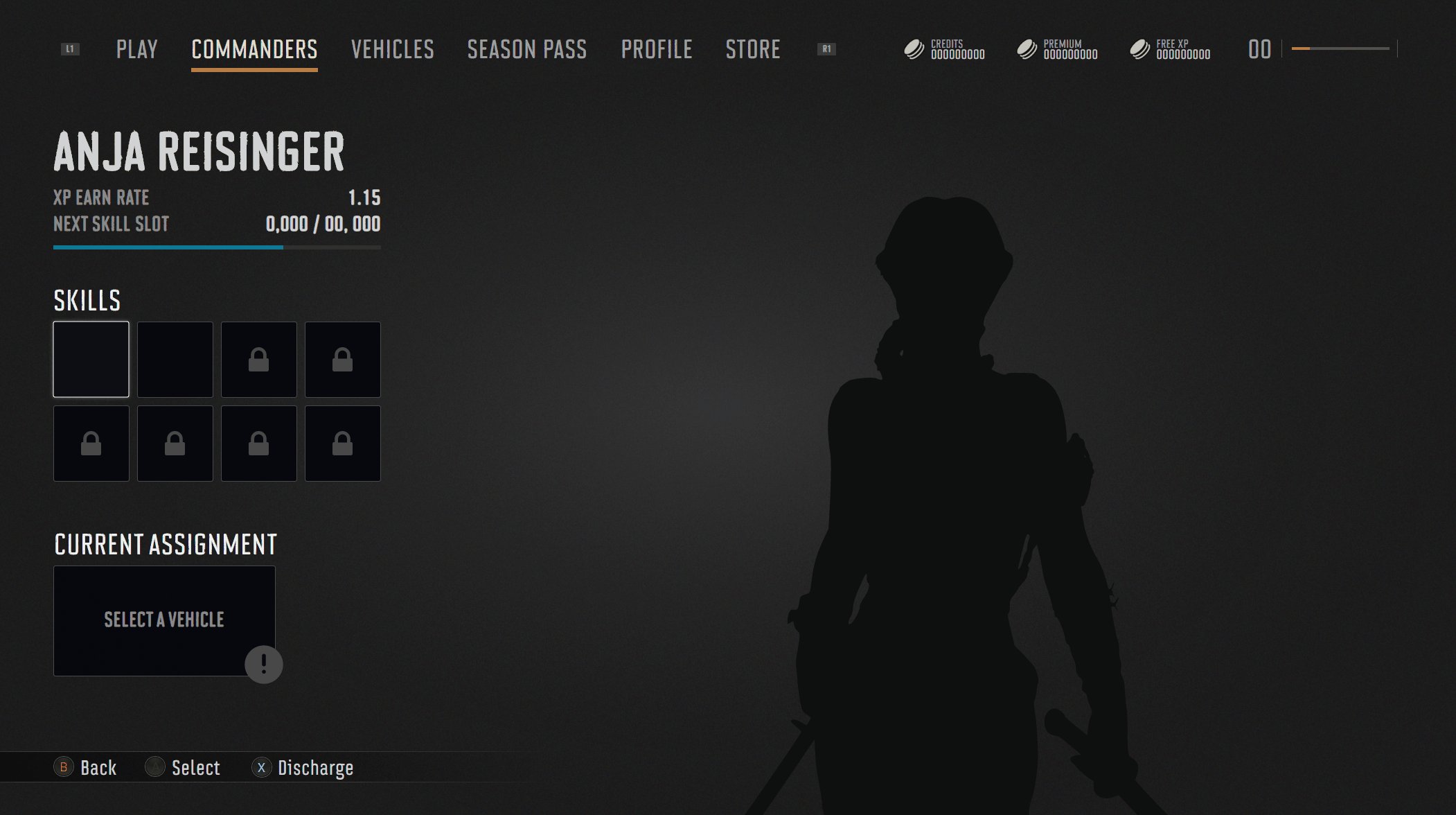
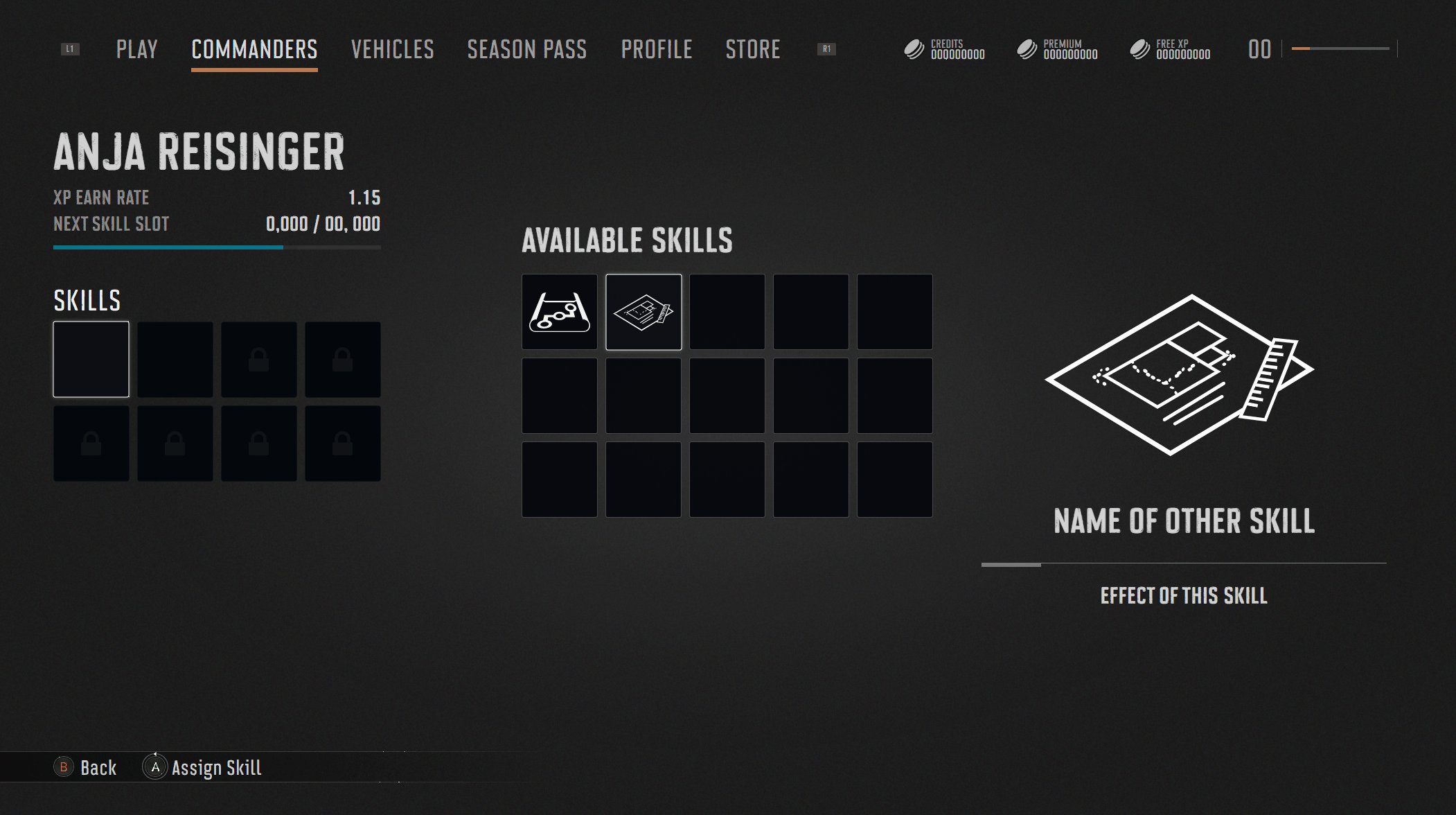
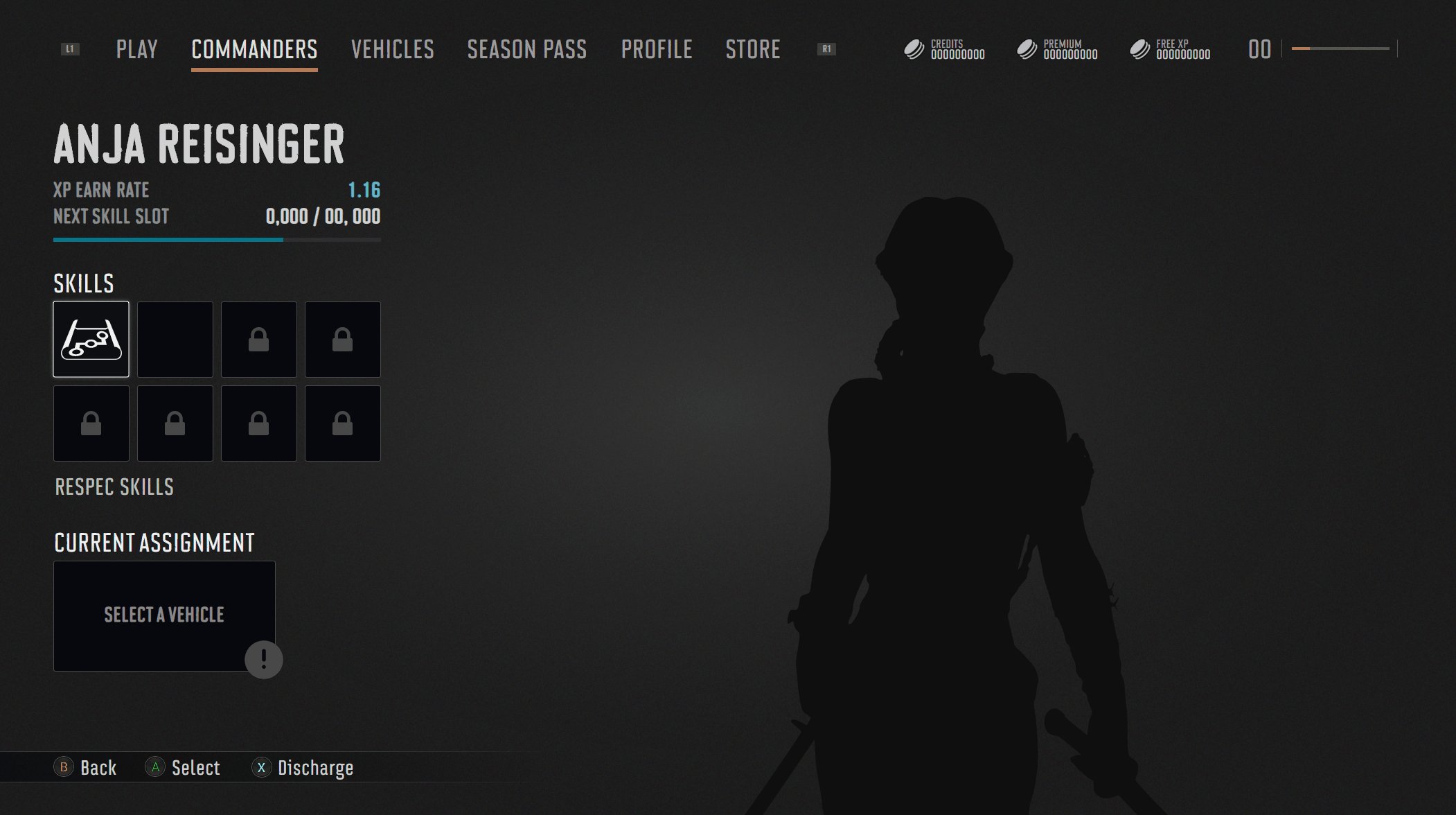
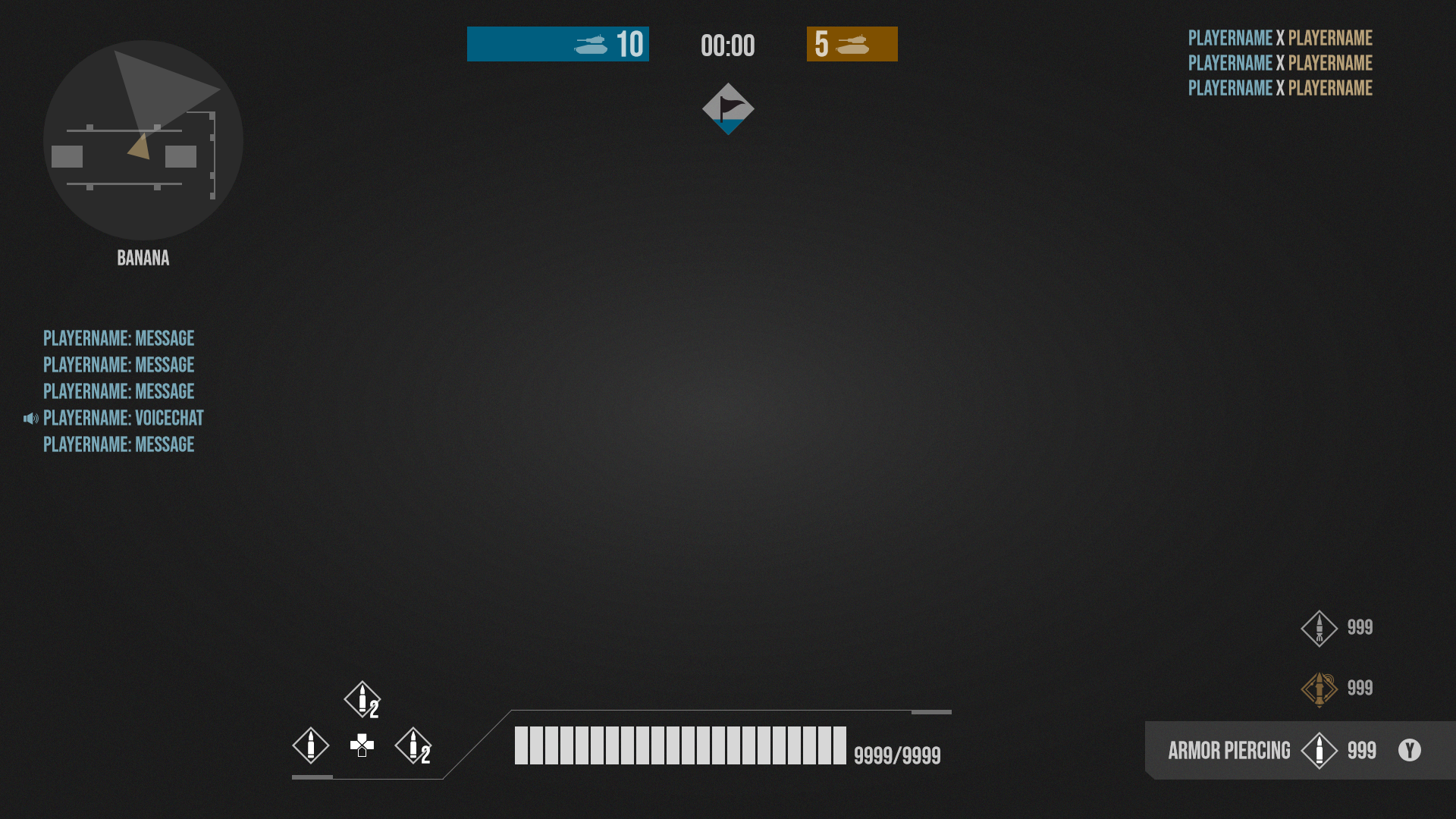
Below are several wireframes or prototypes of other features or screens I designed for the World of Tanks 2020 refresh. These designs were either made as improvements to existing designs, or in support of new features being introduced to the game.
Annotated garage wireframes